Corso Web Editor 2006 - Storyboard: differenze tra le versioni
| Riga 1: | Riga 1: | ||
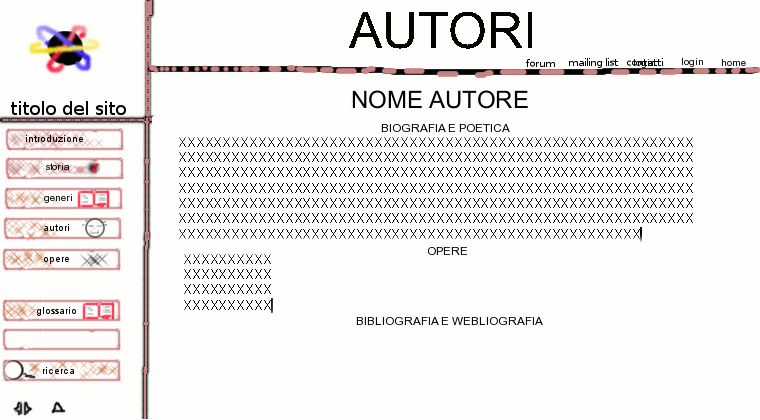
| + | [[Image:Bozzettograficowebeditor2006.gif|left|frame|testo didascalia]] | ||
==Storyboard e découpage tecnico== | ==Storyboard e découpage tecnico== | ||
| Riga 5: | Riga 6: | ||
==Bozzetto grafico== | ==Bozzetto grafico== | ||
| − | |||
| − | |||
| Riga 25: | Riga 24: | ||
Lo stile grafico degli elementi nel loro insieme deve evocare il significato globale che si intende dare al sito e attraverso il quale devono emergere i tre temi caratterizzanti l’Arte delle reti che sono: cooperazione, immaterialità e trasformazione. In questo senso si deve intendere la scelta del logo: l’atomo racchiude in sé queste peculiarità. | Lo stile grafico degli elementi nel loro insieme deve evocare il significato globale che si intende dare al sito e attraverso il quale devono emergere i tre temi caratterizzanti l’Arte delle reti che sono: cooperazione, immaterialità e trasformazione. In questo senso si deve intendere la scelta del logo: l’atomo racchiude in sé queste peculiarità. | ||
| − | La parte sinistra è separata dalla destra da una linea formata dalle stesse immagini che costituiscono le orbite dell’atomo riprodotto nel logo.Il logo è in alto a sinistra e rappresenta un atomo nelle cui orbite ruotano vari oggetti quali:pennelli,quadri, libri…Sempre nella parte sinistra, sotto al logo, si trovano i controlli per accedere alle sezioni principali che sono: | + | La parte sinistra è separata dalla destra da una linea formata dalle stesse immagini che costituiscono le orbite dell’atomo riprodotto nel logo.Il logo è in alto a sinistra e rappresenta un atomo nelle cui orbite ruotano vari oggetti quali:pennelli,quadri, libri…Sempre nella parte sinistra, sotto al logo, si trovano i controlli per accedere alle sezioni principali che sono:�?Introduzione�?,�?Storia�?,�?Generi�?,�?Autori�?,�?Opere�?,�?Glossario�? e “Ricerca�?. Ogni pulsante è rappresentato da una icona differente per ogni sezione. |
| − | Le icone rappresentano: un orologio per la sezione | + | Le icone rappresentano: un orologio per la sezione “Storia�?,una libreria per la sezione “Generi�?, una foto per la sezione “Autori�?, un quadro per la sezione “Opere�?, un dizionario per la sezione “Glossario�?. Le icone relative alle sezioni “Introduzione�? e “Storia�? devono essere in evidenza rispetto alle altre. |
| − | In alto, accanto al logo, va inserito il titolo della pagina cioè | + | In alto, accanto al logo, va inserito il titolo della pagina cioè “Autori�? che deve avere queste caratteristiche: font arial, size 64, colore nero. |
Più in basso, sotto al titolo, i testi: home,forum, mailing list,contatti, log-in. | Più in basso, sotto al titolo, i testi: home,forum, mailing list,contatti, log-in. | ||
| − | Una linea separa la zona alta da quella centrale contenente il testo (uguale a quella che divide la parte sinistra dalla destra).La parte centrale contiene la scheda dell’artista ed è cosi’ organizzata: | + | Una linea separa la zona alta da quella centrale contenente il testo (uguale a quella che divide la parte sinistra dalla destra).La parte centrale contiene la scheda dell’artista ed è cosi’ organizzata:�?nome autore�? centrato, font Arial,size 24, stile bold; immagine dell’autore 80x100 pixel, formato jpg da collocare a destra del nome, cornice nera. Sotto “ biografia e poetica�? font arial size 10, stile normal,allineamento a sinistra, numero di caratteri 400. Di seguito “opere�?.Non sono elencate più di 4. Numero di caratteri max per ogni descrizione di opera:100, il font utilizzato è arial, size 10, allineamento a sinistra. La descrizione di ogni opera è preceduta nel rigo sopra dal titolo in stile bold. Ad ogni opera è abbinata una icona con l’immagine dell’opera stessa che se cliccata rimanda alla scheda “opere�?. Dimensioni dell’immagine 80x100 pixel allineamento a destra, formato jpg, cornice nera. |
| − | Sotto “bibliografia e | + | Sotto “bibliografia e webliografia�? ancora in arial, size 10, stile normal, numero di caratteri max:400. |
Deve essere utilizzata come sfondo di questa parte centrale, che contiene la scheda degli artisti, l’icona che rappresenta la sezione in maniera molto sfumata e opaca. | Deve essere utilizzata come sfondo di questa parte centrale, che contiene la scheda degli artisti, l’icona che rappresenta la sezione in maniera molto sfumata e opaca. | ||
| − | Nella parte bassa sulla destra vanno inserite due frecce “avanti/ | + | Nella parte bassa sulla destra vanno inserite due frecce “avanti/indietro�? per permettere lo spostamento alla scheda precedente o successiva. Accanto a queste un pulsante di forma tonda che rimanda alla lista completa delle opere.Deve essere realizzato con uno stile che richiami quello del sito. |
| Riga 48: | Riga 47: | ||
'''Azioni e relazioni''' | '''Azioni e relazioni''' | ||
| − | Dopo il caricamento della pagina compare tutta la grafica contemporaneamente, in alto a sinistra c’è il logo che misura 150x120 pixel e rappresenta un atomo le cui orbite sono costituite da un’insieme di piccole immagini di quadri, monitor, pennelli, ecc. ; la zona in basso dell’area del logo (150x20 px) contiene il titolo del sito “L’arte delle | + | Dopo il caricamento della pagina compare tutta la grafica contemporaneamente, in alto a sinistra c’è il logo che misura 150x120 pixel e rappresenta un atomo le cui orbite sono costituite da un’insieme di piccole immagini di quadri, monitor, pennelli, ecc. ; la zona in basso dell’area del logo (150x20 px) contiene il titolo del sito “L’arte delle reti�? font: Arial size: 16 px. Il resto della parte centrale, 610x65 px, è occupato dal titolo della pagina che è “Autori�?, nella parte bassa, sulla destra ci sono dei pulsanti per i link : forum, contatti, mailing list, log in, home (dal px 520 al 750); questi link se cliccati cambiano colore. |
| − | La fascia laterale sinistra di 150x300 px contiene il menu di navigazione costituito da 8 pulsanti (che si presentano come rettangoli di 110x20 px) : Introduzione, Storia, Generi, Autori, Opere, Glossario, Ricerca. Ognuno di questi pulsanti se cliccati rimandano alla pagina della sezione descritta; il pulsante | + | La fascia laterale sinistra di 150x300 px contiene il menu di navigazione costituito da 8 pulsanti (che si presentano come rettangoli di 110x20 px) : Introduzione, Storia, Generi, Autori, Opere, Glossario, Ricerca. Ognuno di questi pulsanti se cliccati rimandano alla pagina della sezione descritta; il pulsante “Ricerca�? da la possibilità di inserire la parola da cercare. |
La parte centrale della pagina è occupata dalla scheda dell’autore; sulla destra sotto la foto dell’autore ci sono 4 icone (15x15px) che rappresentano le 4 opere principali e, se cliccate, rimandano alla scheda dell’opera. In basso a destra c’è un pulsante che al click manda all’elenco di tutte le opere dell’autore; questo pulsante è preceduto da due pulsanti a forma di freccia avanti e indietro, per andare alla scheda precedente o a quella successiva. | La parte centrale della pagina è occupata dalla scheda dell’autore; sulla destra sotto la foto dell’autore ci sono 4 icone (15x15px) che rappresentano le 4 opere principali e, se cliccate, rimandano alla scheda dell’opera. In basso a destra c’è un pulsante che al click manda all’elenco di tutte le opere dell’autore; questo pulsante è preceduto da due pulsanti a forma di freccia avanti e indietro, per andare alla scheda precedente o a quella successiva. | ||
Versione attuale delle 00:11, 9 Ott 2008
Contents
Storyboard e découpage tecnico
Modello generale scheda autore
Bozzetto grafico
Descrizioni verbali
Il titolo
Cramer Florian
4.1
Autori_4_1.1.htm
La scena.
Lo stile grafico degli elementi nel loro insieme deve evocare il significato globale che si intende dare al sito e attraverso il quale devono emergere i tre temi caratterizzanti l’Arte delle reti che sono: cooperazione, immaterialità e trasformazione. In questo senso si deve intendere la scelta del logo: l’atomo racchiude in sé queste peculiarità.
La parte sinistra è separata dalla destra da una linea formata dalle stesse immagini che costituiscono le orbite dell’atomo riprodotto nel logo.Il logo è in alto a sinistra e rappresenta un atomo nelle cui orbite ruotano vari oggetti quali:pennelli,quadri, libri…Sempre nella parte sinistra, sotto al logo, si trovano i controlli per accedere alle sezioni principali che sono:�?Introduzione�?,�?Storia�?,�?Generi�?,�?Autori�?,�?Opere�?,�?Glossario�? e “Ricerca�?. Ogni pulsante è rappresentato da una icona differente per ogni sezione.
Le icone rappresentano: un orologio per la sezione “Storia�?,una libreria per la sezione “Generi�?, una foto per la sezione “Autori�?, un quadro per la sezione “Opere�?, un dizionario per la sezione “Glossario�?. Le icone relative alle sezioni “Introduzione�? e “Storia�? devono essere in evidenza rispetto alle altre.
In alto, accanto al logo, va inserito il titolo della pagina cioè “Autori�? che deve avere queste caratteristiche: font arial, size 64, colore nero.
Più in basso, sotto al titolo, i testi: home,forum, mailing list,contatti, log-in. Una linea separa la zona alta da quella centrale contenente il testo (uguale a quella che divide la parte sinistra dalla destra).La parte centrale contiene la scheda dell’artista ed è cosi’ organizzata:�?nome autore�? centrato, font Arial,size 24, stile bold; immagine dell’autore 80x100 pixel, formato jpg da collocare a destra del nome, cornice nera. Sotto “ biografia e poetica�? font arial size 10, stile normal,allineamento a sinistra, numero di caratteri 400. Di seguito “opere�?.Non sono elencate più di 4. Numero di caratteri max per ogni descrizione di opera:100, il font utilizzato è arial, size 10, allineamento a sinistra. La descrizione di ogni opera è preceduta nel rigo sopra dal titolo in stile bold. Ad ogni opera è abbinata una icona con l’immagine dell’opera stessa che se cliccata rimanda alla scheda “opere�?. Dimensioni dell’immagine 80x100 pixel allineamento a destra, formato jpg, cornice nera.
Sotto “bibliografia e webliografia�? ancora in arial, size 10, stile normal, numero di caratteri max:400.
Deve essere utilizzata come sfondo di questa parte centrale, che contiene la scheda degli artisti, l’icona che rappresenta la sezione in maniera molto sfumata e opaca.
Nella parte bassa sulla destra vanno inserite due frecce “avanti/indietro�? per permettere lo spostamento alla scheda precedente o successiva. Accanto a queste un pulsante di forma tonda che rimanda alla lista completa delle opere.Deve essere realizzato con uno stile che richiami quello del sito.
Il soggetto
L’obiettivo della pagina è quello di dare notizie sintetiche sull’autore, la sua poetica, le opere, la bibliografia e la webliografia. Rispetto al tema del sito quest’ analisi contribuirà a far conoscere uno dei soggetti dell’arte delle reti.
Azioni e relazioni
Dopo il caricamento della pagina compare tutta la grafica contemporaneamente, in alto a sinistra c’è il logo che misura 150x120 pixel e rappresenta un atomo le cui orbite sono costituite da un’insieme di piccole immagini di quadri, monitor, pennelli, ecc. ; la zona in basso dell’area del logo (150x20 px) contiene il titolo del sito “L’arte delle reti�? font: Arial size: 16 px. Il resto della parte centrale, 610x65 px, è occupato dal titolo della pagina che è “Autori�?, nella parte bassa, sulla destra ci sono dei pulsanti per i link : forum, contatti, mailing list, log in, home (dal px 520 al 750); questi link se cliccati cambiano colore.
La fascia laterale sinistra di 150x300 px contiene il menu di navigazione costituito da 8 pulsanti (che si presentano come rettangoli di 110x20 px) : Introduzione, Storia, Generi, Autori, Opere, Glossario, Ricerca. Ognuno di questi pulsanti se cliccati rimandano alla pagina della sezione descritta; il pulsante “Ricerca�? da la possibilità di inserire la parola da cercare.
La parte centrale della pagina è occupata dalla scheda dell’autore; sulla destra sotto la foto dell’autore ci sono 4 icone (15x15px) che rappresentano le 4 opere principali e, se cliccate, rimandano alla scheda dell’opera. In basso a destra c’è un pulsante che al click manda all’elenco di tutte le opere dell’autore; questo pulsante è preceduto da due pulsanti a forma di freccia avanti e indietro, per andare alla scheda precedente o a quella successiva.